之前网站上给大家更新过一些视觉错觉的图片,比如:
>>看到是兔子还是鸭子
>>图片转动得越快,心理压力越大
在比如下面这三张图:

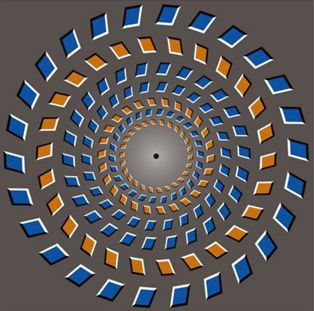
盯住下图的中心圆点,头部靠近或远离图案,就会感觉黄色和蓝色圆环在转!

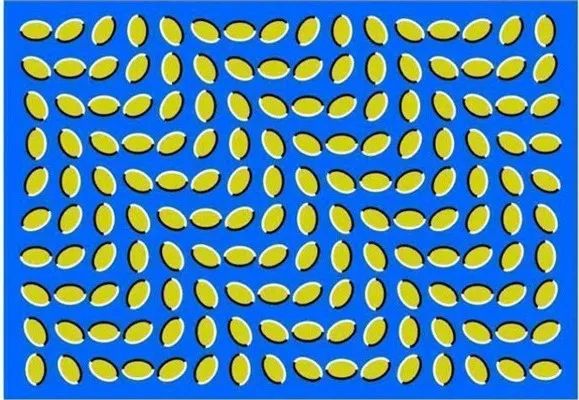
盯着这张图看,可以看到图片像水面一样在流动。

所有圆圈都在放大缩小放大缩小?事实上,中间橙色圆圈的尺寸是不变的!不相信的话可以用尺子比对一下。
所以说,你所看到的并不一定是真相,起作用的就是视觉错觉。
只有人会产生视觉错觉?
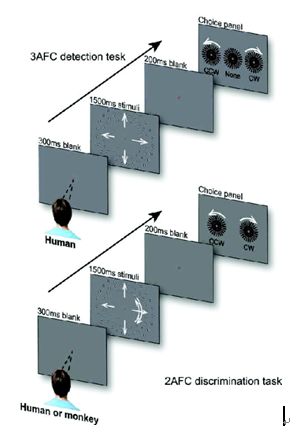
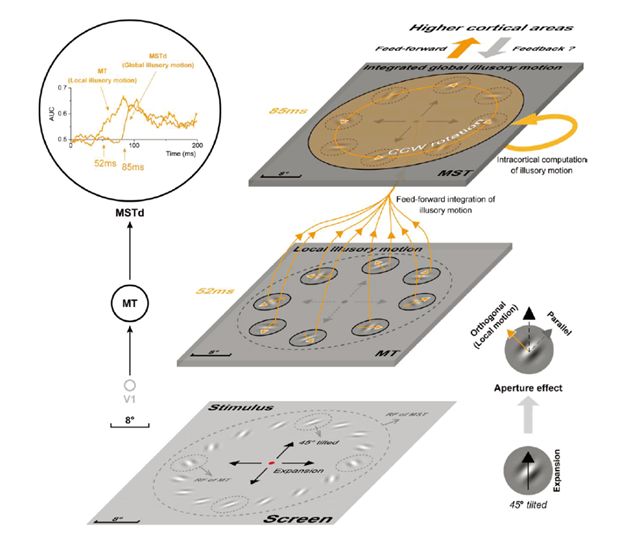
中国科学院神经科学研究所王伟团队对9名志愿者和2只猕猴进行了研究,测试过程见下图。

视觉错觉测试过程 图片来源:Going with the flow: the neural mechanisms underlying illusions of complex-flow motion
研究结果显示:
1、猕猴和人一样,也会产生错觉。
2、产生真实视觉和错觉的神经区域相同。
3、产生错觉的时间更长。与真实信息处理相比,产生错觉的时间多了15毫秒。
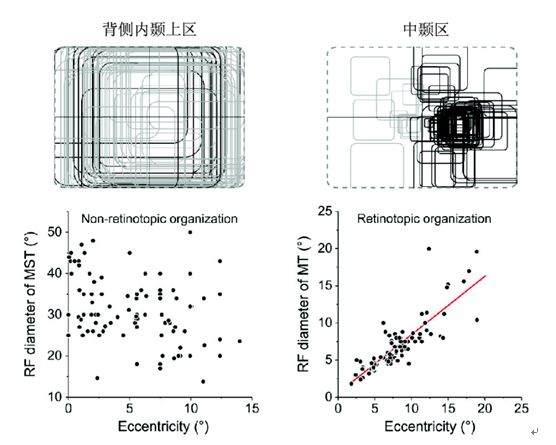
4、局部信息投射到对侧中颞区(MT),并且是一一对应关系,而进一步整合过程中,视觉感受区背侧内颞上区(MSTd)与投射信息不再是严格的一一对应关系。见下图。

视网膜定位信息与脑区投射的对应关系 图片来源:Going with the flow: the neural mechanisms underlying illusions of complex-flow motion
视觉错觉与视觉的层次
上面的研究看不太明白?下面说得通俗一点:
1、错觉也是建立在真实看到的事物上的
错觉不一定是错误的视觉信息导致的,而是真实的视觉信息投射到视觉中枢后,基于一定的视觉形成原理,产生了错觉。
2、视觉是有层次的
视觉形成的过程有两个层次:第一个层次是视觉信息在大脑皮层的投射,是局部信息;第二个层次是局部信息整合为全局信息。

图片来源:Going with the flow: the neural mechanisms underlying illusions of complex-flow motion
究竟视觉错觉是怎么来的?
1、某些情况下,错觉是一种本能
并不是个别现象,错觉的产生具有普遍性,甚至猕猴也能产生错觉。
2、错觉是选择的结果
人体不是简单的接受外部信息,视觉形成包括信息的收集、传导、整合、选择,进而形成判断。也许人们只会看到他们想看到的,比如下面这张图

通过大脑的选择,你可以改变列车行驶的方向!你想让它往左开它就是往左开的,想让它往右开它就是往右开的!

看完这张图,你的第一反应是图模糊了?还是你近视了?
3、错觉的形成是经过思考的结果
产生错觉需要更长的时间,提示错觉的形成过程中大脑视觉中枢可能明白是怎么回事,经过权衡,形成了错觉。
所以,错觉的产生不一定是一个被动的过程,而可能是一个主动选择的结果。
素材湾 - 分享精品教程和短视频等各种资源素材
你可能感兴趣的资源:
原文链接:https://www.wkfco.com/zatan/8805.html,转载请注明出处。






请先 !